Exam Code: 2V0-642 (Practice Exam Latest Test Questions VCE PDF)
Exam Name: VMware Certified Professional 6 - Network Virtualization 6.2 Exam
Certification Provider: VMware
Free Today! Guaranteed Training- Pass 2V0-642 Exam.
NEW QUESTION 1
When configuring BGP routing in NSX, what is the purpose of the Graceful Restart check box?
- A. Allow packet forwarding to be paused during restart of BGP services
- B. Allow packet forwarding to be uninterrupted during restart of BGP services
- C. Automatically restart the local router when BGP session is established
- D. Automatically restart the peer router when BGP session is established
Answer: A
Explanation:
https://docs.vmware.com/en/VMware-NSX-for-vSphere/6.3/com.vmware.nsx.admin.doc/GUID-EF251ED45BCA-43D5-9C01-975601EACF1E.html
NEW QUESTION 2
If the Applied To scope is set to Distributed Firewall, which virtual machines with have the firewall rule applied?
- A. Only the virtual machines defined in the Source field.
- B. Only virtual machines defined in the Destination field.
- C. All virtual machines in a Datacenter.
- D. All virtual machines on prepared hosts.
Answer: C
Explanation:
Referencehttp://www.routetocloud.com/2015/04/nsx-distributed-firewall-deep-dive/
NEW QUESTION 3
Which two NSX rotes could be used to create security policies? (Choose two.)
- A. Enterprise Administrator
- B. Security Administrator
- C. NSX Administrator
- D. Auditor
Answer: AB
Explanation:
Referencehttps://pubs.vmware.com/NSX-6/index.jsp?topic=%2Fcom.vmware.nsx.admin.doc%2FGUID-79F9067D-2F29-45DA- 85C7-09EFC31549EA.html
NEW QUESTION 4
When designing a multi-site NSX deployment, which capably requires Enhanced Linked Mode to function?
- A. Creating Universal Transport Zones
- B. Creating Universal Logical Switches
- C. Cross-vCenter vMotion
- D. Registering a Secondary NSX Manager
Answer: A
Explanation:
Referencehttps://pubs.vmware.com/NSX- 62/topic/com.vmware.ICbase/PDF/nsx_62_cross_vc_install.pdf
NEW QUESTION 5
Which details can an administrator verify from the Summary tab of the VMware NSX Manager? (Choose three)
- A. Current time
- B. Average MTBF
- C. Version
- D. Storage utilization
- E. Health Score
Answer: ACE
NEW QUESTION 6
What are the correct steps for connecting a virtual machine to a logical switch?
- A. Select the logical switch, click the Add Virtual Machine Icon, select the VM, select thevNIC to connect
- B. Select the Add Virtual Machine icon, select the logical switch, vNIC to connect
- C. Select the logical switch, select the virtual machine, click the Add Virtual Machine .co
- D. select the vNIC to connect
- E. Select the vNIC, click the Add Virtual Machine Icon, select the logical switch
Answer: A
Explanation:
https://docs.vmware.com/en/VMware-NSX-for-vSphere/6.2/com.vmware.nsx.admin.doc/GUID-571237B3-1665-4B92-A3A9- 51C078EC601D.html
NEW QUESTION 7
Where can firewall rules be applied on the NSX Edge Services Gateway?
- A. Rules can be applied on the uplink interface only.
- B. Rules can be applied on either the uplink interface or internal interface.
- C. Rules can be on either the uplink, internal, or management interfaces.
- D. Rules can be applied on the management and uplink interfaces only.
Answer: B
NEW QUESTION 8
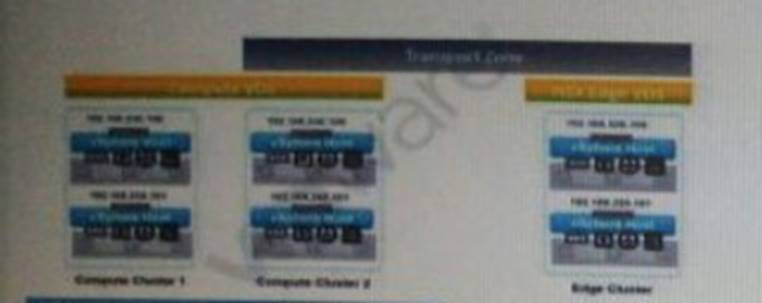
A workload was attached to a logical switch port group in Compute Cluster 1. Users are complaining that I hey can communicate with other workloads on that port group in the cluster, but not with other workloads on different networks.
What is the most probable cause?
- A. The distributed firewall has a default rule set to deny all
- B. The Distributed Logical Router was not configured on Compute Cluster 1
- C. Compute Cluster 1 is NOT a member of the Transport Zone
- D. An NSX Edge has NOT been deployed into Compute Cluster 1
Answer: A
NEW QUESTION 9
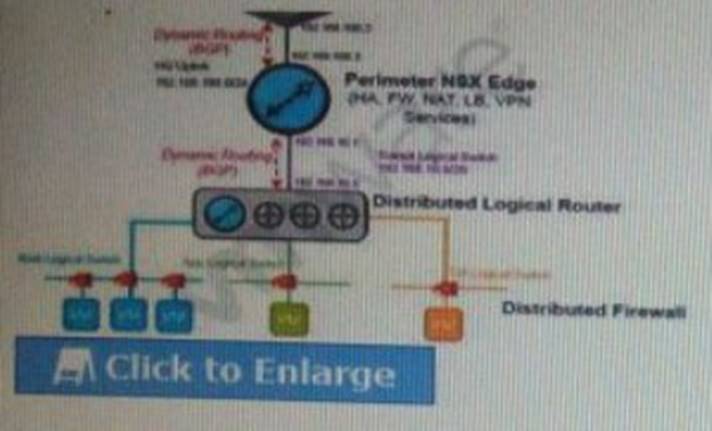
Internet access is required from virtual machines located on any logical switch Direct access from the internet to these virtual machines is NOT permitted
Which perimeter NSX Edge feature would achieve this with the least configuration?
- A. LB
- B. VPN
- C. SNAT
- D. DNAT
Answer: D
NEW QUESTION 10
What are two things that should be done before upgrading from vCloud Networking and Security to NSX? (Choose two.)
- A. Power off vShield Manager
- B. Deploy NSX Manager virtualappliance
- C. Uninstall vShield Data Security
- D. Ensure that forward and reverse DNS is functional
Answer: CD
Explanation:
Referencehttps://pubs.vmware.com/NSX- 62/index.jsp?topic=%2Fcom.vmware.nsx.upgrade.endpoint.doc%2FGUID-0D1B18B1-B5CC-483B-8BC0-95A2E8C025B9.html
NEW QUESTION 11
An organization is planning to use NSX as part of a disaster recovery project to provide consistent networking between two sites. Each site has one vCenter server. The organization requires universal objects and requires components to function during a site outage.
What is the minimum total instances of NSX Manager(s) and NSX Controller(s) that must be deployed across both sites to supporting the required functionality?
- A. Two NSX Managers and two NSX Controllers
- B. Two NSX Managers and six NSX Controllers
- C. Two NSX Managers and three NSX Controllers
- D. Two NSX Managers and four NSX Controllers
Answer: C
NEW QUESTION 12
Which two are accurate statements with regards to Guest Introspection installation? (Chose two )
- A. The service virtual machine performs data security and activity monitoring.
- B. The installation deploys a virtual machine to hosts prepared for VMware NSX.
- C. A security policy weight of 4300 is assigned to hosts prepared to Guest Introspection.
- D. Guest Introspection is deployed with NSX Data Security by default.
Answer: AB
Explanation:
Installing Guest Introspection automatically installs a new VIB and a service virtual machine on each host in the cluster. Guest Introspection is required for NSX Data Security, Activity Monitoring, and several third-party security solutions.
From <https://docs.vmware.com/en/VMware-NSX-for-vSphere/6.2/com.vmware.nsx.install.doc/GUID-62B22E0C-ABAC-42D8-93AA- BDFCD0A43FEA.html>
NEW QUESTION 13
Which three ways can membership be defined in a dynamic security group? (Choose three)
- A. Distributed Firewall Rules
- B. Locale ID
- C. Security Tags
- D. Security Groups
- E. Regular Expressions
Answer: BCD
Explanation:
Referencehttps://pubs.vmware.com/NSX-6/index.jsp?topic=%2Fcom.vmware.nsx.admin.doc%2FGUID-B9FC0D05-BE96-4D83- 8C58-98B0F96DB342.html
NEW QUESTION 14
An administrator needs to perform a configuration backup of NSX. From which two locations can this task be performed? (Choose two.)
- A. Directly on the NSX Manager
- B. From the vSphere Web Client
- C. Using the NSX API
- D. Directly on each NSX Controller
Answer: AC
NEW QUESTION 15
In which VMware NSX use case would VXLAN NOT be required?
- A. L2 Bridging physical to virtual
- B. NSX micro-segmentation
- C. Active/Active Datacenter
- D. Distributed Logical Routing
Answer: C
NEW QUESTION 16
An NSX administrator notices that when configuring Flow Monitoring, the graphs do not include the IPFix flows. Where are these flows displayed?
- A. In the IPFix collector's interface
- B. In the Flow Monitor UI
- C. In the vRealize Operations UI
- D. In the IPFix tab of the NSX Manager UI
Answer: A
Explanation:
https://docs.vmware.com/en/VMware-NSX-for-vSphere/6.3/com.vmware.nsx.admin.doc/GUID-4C085DAE-A671-44A3-B9D1- 62BC7966B388.html
NEW QUESTION 17
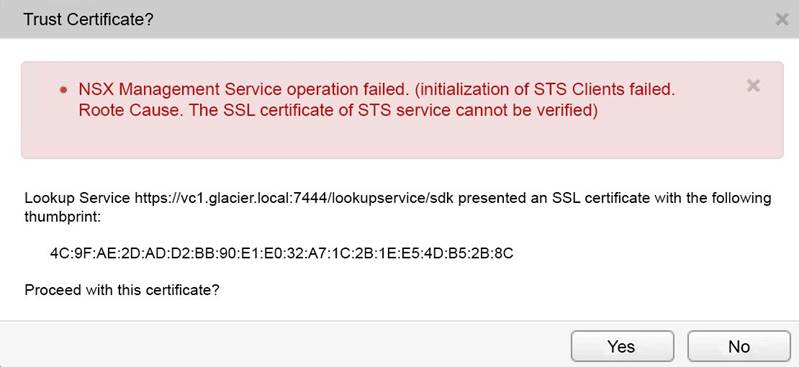
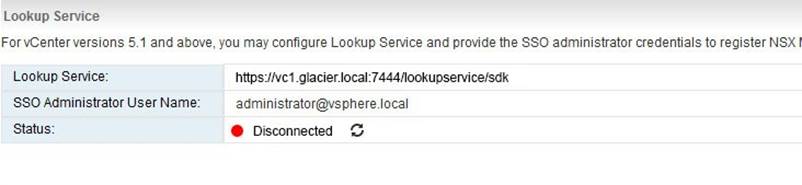
An NSX administrator notices an error during the initial configuration of the SSO lookup service, as shown:
The administrator pulls up the lookup service status, which displays Disconnected.
What step should be performed to resolve this issue?
- A. Change the Port number from 7444 to 443
- B. Change theSSO Administrator User Name
- C. Regenerate the SSL Certificate and reboot the NSX Manager
- D. Use IP address versus the DNS name in theLookup Service
Answer: C
NEW QUESTION 18
Which NSX component can validate that security policies at your organization are being enforced correctly?
- A. Activity Monitoring
- B. Flow Monitoring
- C. ERSPAN
- D. Distributed firewalls
Answer: A
NEW QUESTION 19
Which is a best practice to secure system traffic, ensure optimal performance and satisfy prerequisites for NSX?
- A. Configure a single VMkernel and a single distributed port group for all the system traffic.
- B. Configure a single distributed port group with a single VMkernel for Management and iSCSI traffic, a separate VMkernel for vMotion and VSAN traffic.
- C. Dedicate separate VMkernel adapters for each type of system traffi
- D. Dedicate separate distributed port groups for each VMkernel adapter and isolate the VLANs for each type of system traffic.
- E. Dedicate separate VMkernel adapters for each type ofsystem traffic and dedicate separate standard switches for each type of system traffic connected to a single physical network.
Answer: B
NEW QUESTION 20
An administrator enables the NSX Ticket Logger to track infrastructure changes. The administrator logs out for lunch, returns and logs back in to complete the task. What is the status of ticket logger when the administrator logs back in?
- A. The ticket logger still tracks changes until it is turned off by the administrator.
- B. The ticket logger is turned off.
- C. The ticket logger will prompt the user if they still want to continue tracking changes.
- D. The ticket logger will display an error.
Answer: B
NEW QUESTION 21
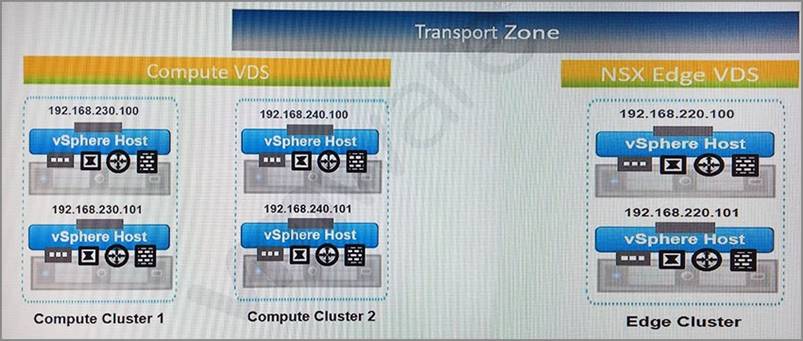
Exhibit:
Which would best describe a workload in Compute Cluster 1 attached to a logical switch port group?
- A. Within Compute Cluster 1, Layer 2 would function, but Layer 3 would fail.
- B. Within Compute Cluster 1, Layer 2 would fail, and Layer 3 would fail.
- C. Within ComputeCluster 1, Layer 2 would fail, but Layer 3 would function.
- D. Within Compute Cluster 1, Layer 2 would function, and Layer 3 would function.
Answer: A
Explanation:
This has an interesting side effect: if you didn’t add all clusters of a given DVS to the TZ, those clusters you haven’t added will still have access to that Logical Switch. Let’s have a look at the following diagram:
From <https://telecomoccasionally.wordpress.com/2014/12/27/nsx-for-vsphere- understanding-transport-zone-scoping/>
his means that in out hypothetical case, if we were to create a DLR and connect to it that
LS we’ve created earlier, DLR instance would get created on hosts in clusters Comp B and
Mgmt / Edge, but not on hosts in clusteCr omp A:
From <https://telecomoccasionally.wordpress.com/2014/12/27/nsx-for-vsphere-understanding-transport-zone-scoping/
NEW QUESTION 22
What is the best practice workflow for a NSX installation to support logical switching?
- A. Deploy NSX Manager, Configure Logical Switches, Register with vCenter, Deploy Controller
- B. Prepare hosts
- C. Deploy NSX Manager, Deploy Controllers, Configure Logical Switches, Register withvCenter, Prepare hosts
- D. Deploy NSX Manager, Register with vCenter, Prepare hosts, Deploy Controllers, Configure Logical Switches
- E. Deploy NSX Manager, Register with vCenter, Deploy Controllers, Prepare hosts, Configure Logical Switches
Answer: B
NEW QUESTION 23
An organization has PCI compliant application deployed as part of a larger NSX environment. Every year a team of contractors evaluates the security of the environment and recommends changes.
What NSX Role and Scope should the contractors be given to minimize access but still allow them to fulfill the staled requirement?
- A. Security Administrator, No restrictions
- B. Audito
- C. Limit access scope
- D. NSX Administrator, Limit access scope
- E. Enterprise Administrator, Limit access scope
Answer: B
Explanation:
https://c368768.ssl.cf1.rackcdn.com/product_files/28022/original/VMware_SDDC_Validate d_Reference_Architecture_for_PCI_v3.0_June_2014b1844892b9e7e4c6aa280f5fd9df5a0f. pdf
Page 3
VMware NSX™ VMware NSX Edge™, VMware NSX Firewall, VMware NSX Router, VMware NSX Load
Balancer, and, VMware NSX Service Composer
NEW QUESTION 24
......
100% Valid and Newest Version 2V0-642 Questions & Answers shared by 2passeasy, Get Full Dumps HERE: https://www.2passeasy.com/dumps/2V0-642/ (New 121 Q&As)