Cause all that matters here is passing exam with 210 060 dumps. Cause all that you need is a high score of 210 060 cicd. The only one thing you need to do is downloading cicd 210 060 free now. We will not let you down with our money-back guarantee.
Free 210-060 Demo Online For Microsoft Certifitcation:
NEW QUESTION 1
All 50 employees in a company have Cisco IP phones. One employee notices high latency (more than 250 ms one way) on the IP network. How might this latency impact the employees when they try to make an outgoing phone call?
- A. The voice quality cuts in and out
- B. The call fails with a busy signal
- C. The voice quality sounds like it is under water
- D. The conversation has delays and interruptions
Answer: D
NEW QUESTION 2
How to enable existing remote jabber to register to cucm without VPN?
- A. expressway with jabber guest
- B. Vcs with jabber guest
- C. expressway with MRA
- D. Vcs with MRA
Answer: C
NEW QUESTION 3
Why is quality of service critical to voice network traffic?
- A. Voice traffic is real-time network traffic.
- B. Packets can be resent without affecting conversations.
- C. Voice traffic is bursty in nature.
- D. Voice traffic cannot be compressed.
Answer: A
NEW QUESTION 4
Which signaling method uses robbed bit signaling?
- A. CAS
- B. FXS
- C. FXO
- D. CCS
Answer: A
NEW QUESTION 5
A network engineer receives a report about poor quality on an active call between the IP phone of user A over the WAN to the IP phone of user B. Using web access to the phone, the network engineer remotely checks call statistics such as jitter, network delay, and packet loss. Calculated packet loss is 3%, average jitter is 20 ms, network delay is 1 ms, and conceal seconds is 7.
What is the most likely problem with this call?
- A. Calculated packet loss is too high.
- B. Average jitter is too high.
- C. Network delay is too high.
- D. Conceal seconds are too high.
Answer: A
NEW QUESTION 6
The Voice engineer in your company need to change IP address destination on SIP-Trunk on near side?
- A. reset trunk on near side
- B. reset trunk on far side
- C. reset trunk on far and near side
- D. restart call manager service
Answer: A
NEW QUESTION 7
User A needs to have a line shared on the user B phone. Both phones register with Cisco Unified Communications Manager. Which method can be used from Cisco Unified Communications Manager Administration web pages to configure a shared line on the user B phone?
- A. Navigate to the user B phone > Add the user ADN.
- B. Navigate to the user B phone > Shared Line > Add the user ADN.
- C. Navigate to DN configuration > Shared Line > Add the user ADN.
- D. Navigate to end user configuration > Shared Line > Add the user ADN.
Answer: A
NEW QUESTION 8
A networking administrator needs to add a new user in Cisco Unified Communications Manager. Where must the administrator navigate to accomplish this task?
- A. Device Association
- B. User Management
- C. Application
- D. Application User
Answer: B
NEW QUESTION 9
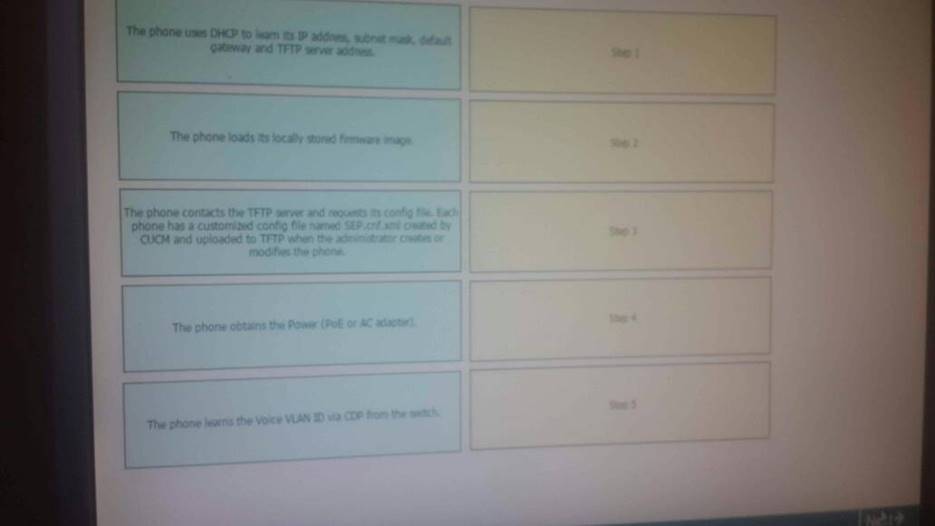
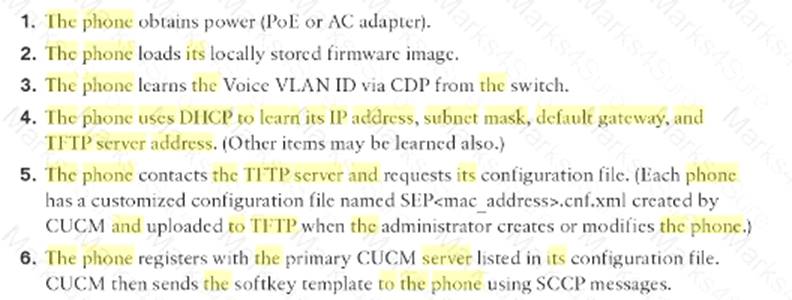
Drag from the left to correct steps
Answer:
Explanation: 
NEW QUESTION 10
IP phone users report that the MWI light does not work while receiving VM messages. Which action must be taken to troubleshoot this issue?
- A. Check the user mailbox size
- B. Run the Port Activity report
- C. Reset MWI function in the Cisco Unity Connection
- D. Reset the IP phone
Answer: B
NEW QUESTION 11
Which transport layer protocol is used when a Cisco Unified Presence client is searching for a contact in directory?
- A. TCP
- B. UDP
- C. IMAP
- D. HTTP
Answer: A
NEW QUESTION 12
A user would like all calls to be forwarded to voice mail. The user's phone is not set up with a soft key for this feature. Which option accomplishes this configuration from within the Cisco Unified Communication Administrator Directory Number configuration page?
- A. Call Forward and Pickup Settings > Forward No Coverage External > Select voice mail check box
- B. Call Forward and Pickup Settings > Forward Busy External > Select voice mail check box
- C. Call Forward and Pickup Settings > Forward All > Select voice mail check box
- D. Call Forward and Pickup Settings > Forward Unregistered External > Select voice mail check box
Answer: C
NEW QUESTION 13
Which component allows Cisco Jabber to communicate with clients who are outside the corporate network?
- A. Cisco Extension Mobility
- B. Cisco TMS
- C. Cisco Mobility Remote Destination
- D. Cisco Unified RTMT
- E. Cisco Mobile and Remote Access
Answer: A
NEW QUESTION 14
To control telephony costs, management wants to restrict who can place long distance calls. Which two options allow for this restriction? (Choose two.)
- A. calling search space
- B. partitions
- C. route groups
- D. SIP trunk
- E. gateway
Answer: AB
NEW QUESTION 15
Which four fields must an administrator complete to create a new user in Cisco Unity Connection? (Choose four.)
- A. Alias
- B. User type
- C. Extension
- D. Corporate email address
- E. First name
- F. Last name
- G. Employee ID
- H. Template
Answer: ABCH
NEW QUESTION 16
An engineer is adding user accounts to Cisco Unity Connection and needs to limit the maximum length of messages. Which aspect defines this limit when adding new accounts?
- A. user templates
- B. user partitions and search spaces
- C. user CoS
- D. user mailbox store
- E. user roles
Answer: C
P.S. Easily pass 210-060 Exam with 305 Q&As DumpSolutions Dumps & pdf Version, Welcome to Download the Newest DumpSolutions 210-060 Dumps: https://www.dumpsolutions.com/210-060-dumps/ (305 New Questions)